物品 装备 功法 功法书

NLP实验 判断感情

实验目的 众所周知,人类自然语言中包含了丰富的情感色彩:表达人的情绪(如悲伤、快乐)、表达人的心情(如倦怠、忧郁)、表达人的喜好(如喜欢、讨厌)、表达人的个性特征和表达人的立场等等。 情感分析在商品喜好、消费决策、舆情分析等场景中均有应用。利用机器自动分析这些情感倾向,不但有助于帮助企业了解消费者对其产品的感受,为产品改进提供依据;同时还有助于企业分析商业伙伴们的态度,以便更好地进行商业决策。 学习对带有感情色彩的主观性文本进行分析、处理、归纳和推理的过程。 使用仪器、材料 环境:Python 3.12.4 (Anaconda3) 开发工具:Visual Studio Code 实验过程原始记…

机器学习二轮复习框架 基于(CQU复习ppt by gaomin)

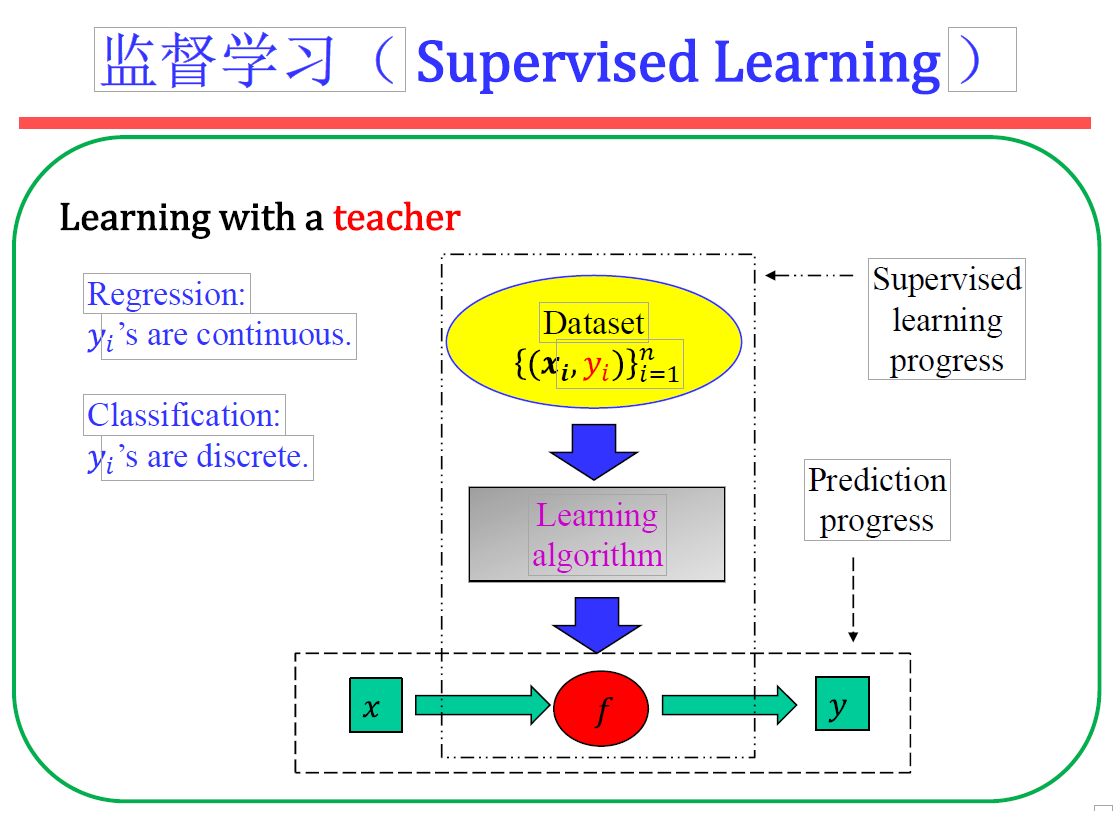
一个有趣的概念 1简要介绍xx模型的定义 给出简要例子说明,不用代码,手动模拟即可 注意在解释的过程中,要对公式的每个符号进行说明解释,要保证科学研究的严谨性 2为了求解这个模型的最优参数,有哪些方法? 给出简要例子说明,不用代码,手动模拟即可 注意在解释的过程中,要对公式的每个符号进行说明解释,要保证科学研究的严谨性 基础知识 要求1:基本概念要求2:数据集划分要求3:性能度量要求4:可以描述任务之间的关系要求5:可以描述各算法的特点,同类任务不同算法的特点及其之间的区别等 基本概念: 这是指你需要理解机器学习的基础知识和术语。例如,什么是监督学习和无监督学习,什么是特征和标签,什么是模型训…

机器学习3h

机器学习简介 机器学习概括 机器学习模型 有监督模型(单模型 线性模型 kmeans 决策树 神经网络 支持向量机) 无监督模型(聚类 降维) 概率模型 (EM MCMC 贝叶斯 ) 机器学习分类 监督学习 分类 回归 无监督学习 聚类 降维 机器学习的方法和流程 模型机器学习首先考虑使用什么模型 模型分为概率模型和非概率模型 概率模型:决策树 朴素贝叶斯 非概率模型:感知机 支持向量机 Kmeans 神经网络 按判别函数的线性与否分为 线性模型 和 非线性模型 线性模型 :感知机 线性支持向量机 Kmeans 非线性模型 : 核支持向量机 神经网络 损失函数 模型预测出来的 和真实的 有差距…

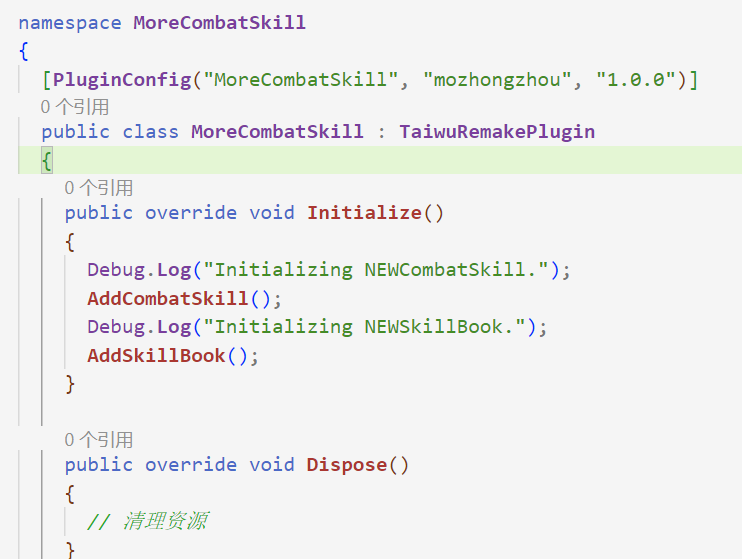
太吾绘卷 MOD制作
The riftbreaker MOD
吴恩达机器学习

思路 1、主要源代码文件夹The Scroll of Taiwu_Data/Managed 其中文件大多是dll 2、运用dnSpy等反编译软件 获取源代码 3、moding 源码 4、导出成为dll放入mod文件夹 Libs 0Harmony.dll using HarmonyLib; 提供补丁方法 可以用于修补类的方法 有自动补丁和手动补丁,也分PrePatch前置补丁和PostPatch后置补丁 Assembly-CSharp.dll using Config; using Config.ConfigCells.Character; using GameData.Domains.Char…
思路 1、下载官方tool 2、从steam启动tool 否则无法上传至steam创意工坊 3、将源文件添加至工作区 (相当于备份 4、依据已有内容进行moding
这篇文章没有摘要

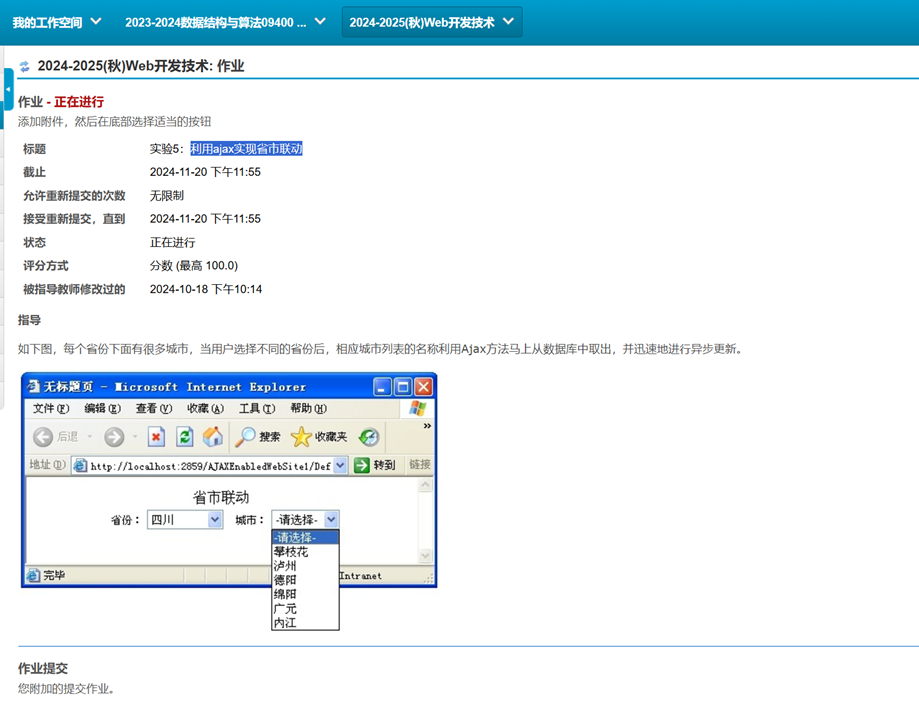
CQU WEB开发实验五 利用ajax实现省市联动

目标 架构 vue+ts 前端 #ProvinceCitySelector.vue <template> <div> <label>省份:</label> <select v-model="selectedProvince" @change="fetchCities"> <option value="">请选择</option> <option v-for="province in provinces" :key="province.id" :value="province.id"> {{ province.name }} </option…

CQU WEB开发第四次 Web服务的定制与调用

实验目标 架构 采用vue+ts 前端 #App.vue <template> <div class="container"> <h1>Number Sorter</h1> <input v-model="numbers" placeholder="Enter numbers separated by spaces" /> <button @click="sortNumbers">Sort Numbers</button> <div v-if="sortedNumbers.length"> <h3>Sorted Numbers:</h…

CQU Web开发实验3 照片管理器
1构思&架构设计 1.1构思 主页用来显示所有照片,照片应该缩小后显示,带边框,看起来整洁 显示照片的地方有筛选选项,可根据时间地点筛选 底部有上传照片的按钮,上传时应给出时间和地点 1.2架构 由于项目较小,不需要前后端分离 前端vue+ts 后端node 2新建项目 npm create vue@latest 安装必要包在后面 3项目目录 3.1PhotoGallery.vue用于展示照片 <template> <div class="photo-gallery"> <h2>照片库</h2> <div class="filters"> <inpu…