
cqu 数据挖掘 图片标签识别

一、实验目的 1. 熟悉数据标注的流程,熟悉相关的函数; 2. 学习运用Python对手写数字图片进行数据标注,实现数据预处理; 3. 学习KNN,SVN,CNN三种网络模型分别对MNIST手写数据集以及手写数字图片数据集进行识别并计算预测准确率。 二、使用仪器、材料 环境:Python 3.12.4 (Anaconda3) 开发工具:Visual Studio Code 三、实验过程原始记录及实验结果分析 3.1处理MNIST手写数据集 3.1.1 KNN(K-近邻算法) ~~~ python代码: import struct import numpy as np import matplo…

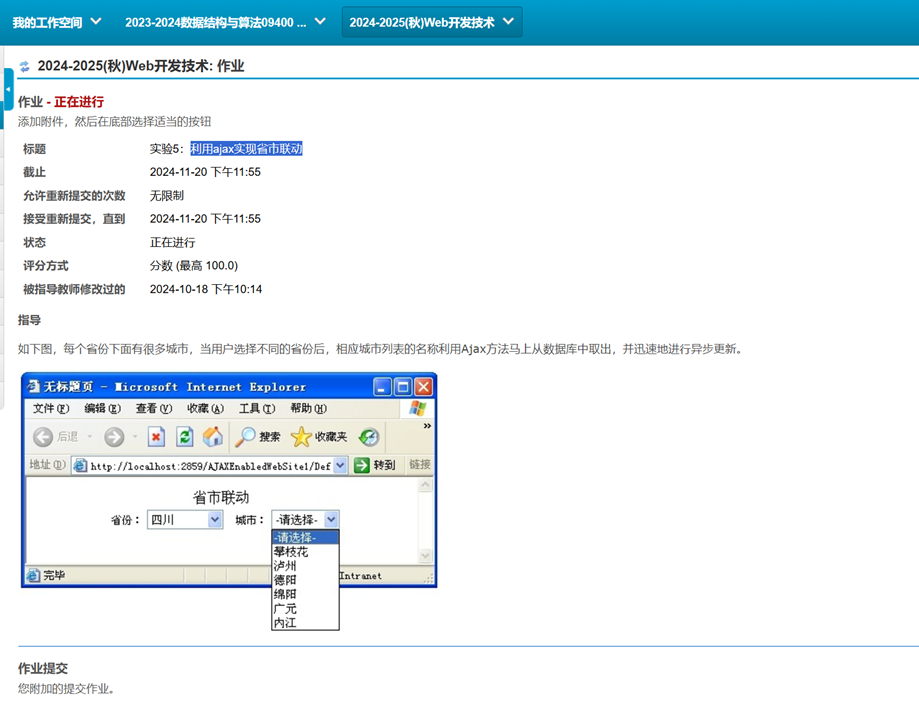
CQU WEB开发实验五 利用ajax实现省市联动

目标 架构 vue+ts 前端 #ProvinceCitySelector.vue <template> <div> <label>省份:</label> <select v-model="selectedProvince" @change="fetchCities"> <option value="">请选择</option> <option v-for="province in provinces" :key="province.id" :value="province.id"> {{ province.name }} </option…

CQU WEB开发第四次 Web服务的定制与调用

实验目标 架构 采用vue+ts 前端 #App.vue <template> <div class="container"> <h1>Number Sorter</h1> <input v-model="numbers" placeholder="Enter numbers separated by spaces" /> <button @click="sortNumbers">Sort Numbers</button> <div v-if="sortedNumbers.length"> <h3>Sorted Numbers:</h…

CQU Web开发实验3 照片管理器
微信小程序开发
微信小程序后端

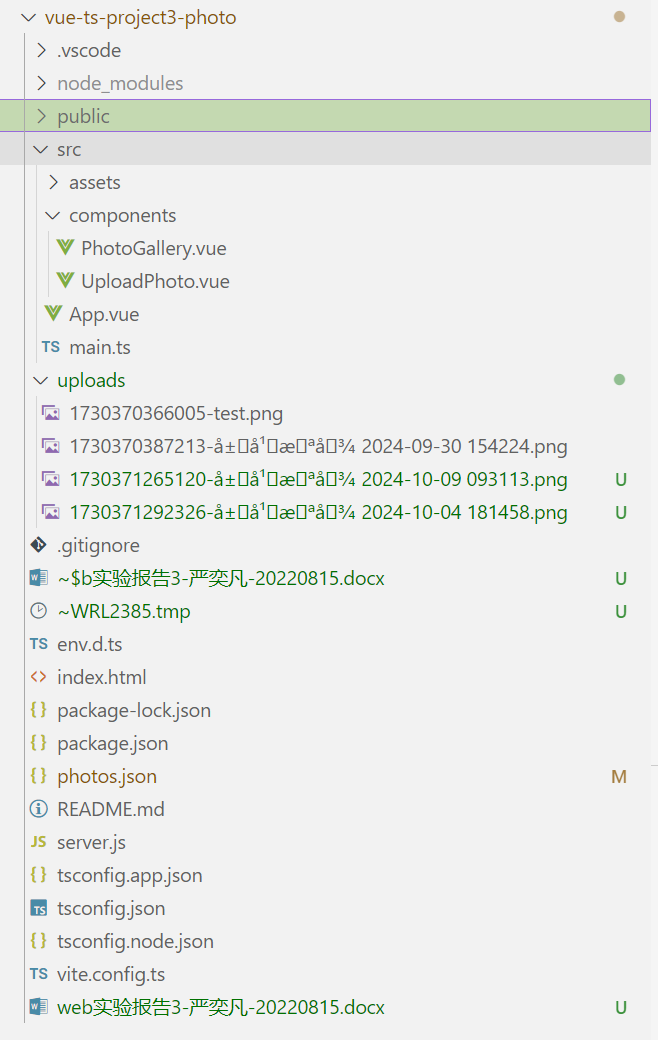
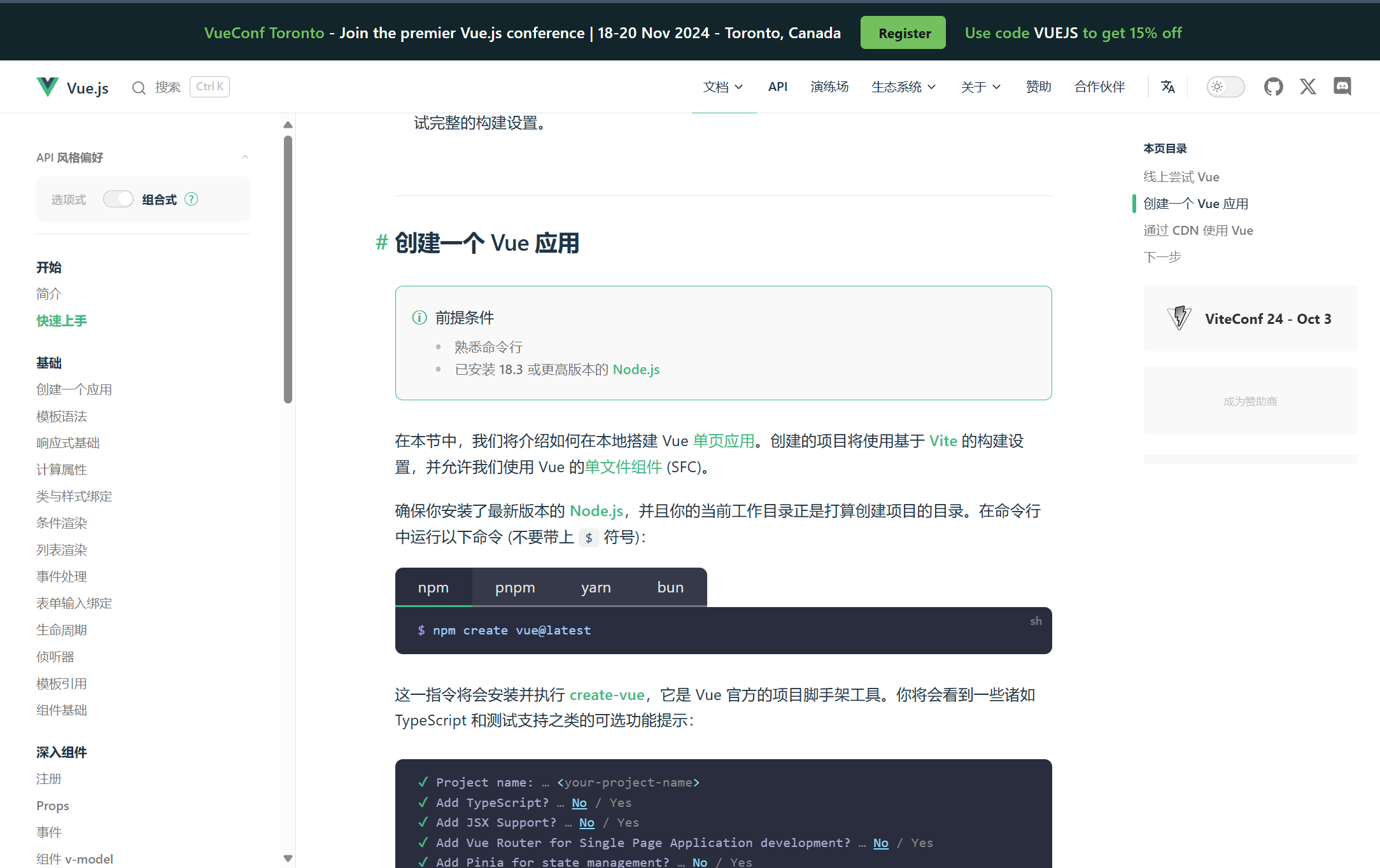
1构思&架构设计 1.1构思 主页用来显示所有照片,照片应该缩小后显示,带边框,看起来整洁 显示照片的地方有筛选选项,可根据时间地点筛选 底部有上传照片的按钮,上传时应给出时间和地点 1.2架构 由于项目较小,不需要前后端分离 前端vue+ts 后端node 2新建项目 npm create vue@latest 安装必要包在后面 3项目目录 3.1PhotoGallery.vue用于展示照片 <template> <div class="photo-gallery"> <h2>照片库</h2> <div class="filters"> <inpu…
前后端接口: v1/home/bannerList #获取滚动图片 v1/home/getHotList #获取课程列表 v1/order/lessonList #获取用户购买的全部课程信息 数据库: 课程数据库需要包含 课程id 课程名称 老师姓名,课程时间,课程地点,课程单价 #课程表和课程详情表可以合为一个 用户数据库需要包含 openid,密钥,uniond,账户余额(先空着) 用户课程表需要包含 openid 课程id 剩余次数 待做: 完善前端 ui设计并存储在后端 前后端交互
1、MYSQL数据库设计 -- 教师信息表 CREATE TABLE teachers ( id INT AUTO_INCREMENT PRIMARY KEY, name VARCHAR(100) NOT NULL, phone VARCHAR(20), description TEXT ); -- 课程表 CREATE TABLE courses ( id INT AUTO_INCREMENT PRIMARY KEY, name VARCHAR(100) NOT NULL, teacher_id INT, FOREIGN KEY (teacher_id) REFERENCES teacher…

CQU Web开发实验2 计算器 vue+ts

1、新建项目 vscode 导航到 VUE+TS项目目录 ctrl+shift+~打开终端 npm create vue@latest #命名项目为vue-ts-project2-calculator cd vue-ts-project2-calculator npm install 2、编写代码创建计算机组件并编写计算器逻辑 在 src/components 目录下创建一个名为 Calculator.vue 的文件,并编写计算器组件的代码。 在 Calculator.vue 中编写计算器的逻辑,包括显示屏、按钮和计算功能。 <template> …

CQU Web开发实验1:Web时钟的实现
玩转Docker
如何迁移网站–基于Nginx
1、准备工作 1.1、安装Node.js高版本 1.2、更换npm源 npm config set registry https://mirrors.huaweicloud.com/repository/npm/ npm config get registry 看是否更换成功 1.3、在项目目录安装vue脚手架 npm create vue@latest cd vue-project1 npm install 2、实现流程 2.1、创建时钟组件 在 src/components 目录下创建一个名为 Clock.vue 的文件,并添加以下代码: <t…
安装docker 脚本写自“猪妖的日常1”1009721777 bash <(curl -L https://testingcf.jsdelivr.net/gh/Joshua-DinG/Docker-Install@main/install_docker.sh) 原理为写一个脚本,自动添加国内源然后下载安装预定义 加速dockerhub bash <(curl -Ls https://testingcf.jsdelivr.net/gh/Joshua-DinG/Docker-Install@main/accelerate_images.sh) 原理同安装doc…
将原先搭载于QNAP NAS web服务器的两个网页迁移到云服务器? 涉及到数据库、nginx文件配置、证书配置 备份 提前备份原有数据库和网页文件 配置服务器 基于Linux Ubuntu22 Nginx 代码 MySQL 代码 上传WordPress网页文件 修改对应文件,适配数据库 备案 及时修改ICP和公安备案信息