胡海波 主讲
开卷
首选教材 可视化导论 数据可视化
1 数据可视化简介
一、数据可视化:简介
- 1.1 数据可视化的定义P1
- 1.2 为什么要数据可视化P12P13P14P15P16P17P18
- 视觉是人类获取信息的重要通道P12P13
- 将数据映射成视觉形式P13
- 增强数据识别效率P15
- 高效传输有用信息P15
- 案例:Anscombe’s DataP16P17P18
- 案例:H. Rosling’s SpeakingP19
二、可视化:意义 & 作用
- 2.1 可视化的目标P22P23
- 传递信息P22P23P24
- 探索性P23P24
- 解释性P23P24
- 2.2 可视化的用途P25P26P27P28P29P30P31P32P33
- 信息记录P26P27P28
- 案例:达芬奇机械绘图P26P27
- 案例:Minard 1812~1813拿破仑东征统计图P27P28
- 推理分析P28P29P30P31P32P33
- 案例:奇数求和P28
- 案例:勾股定理P29
- 案例:霍乱防控 伦敦鬼图P30
- 案例:计算机网络 TCP拥塞控制P31
- 案例:计算机网络 CSMA/CDP32
- 信息传播P33P34P35
- 案例:中国历史P33P34
- 案例:宋词可视化P34P35
- 可解释性 (AI)P35
- 案例:J. Choo and S. Liu, “Visual Analytics for Explainable Deep Learning,”P35
- 信息记录P26P27P28
三、可视化:前世 & 今生
- 3.1 可视化发展史P37P38P39P40P41P42P43P44P45P46P47
- 17世纪之前:图表萌芽P37
- 17世纪:物理测量P38
- 18世纪:图形符号P39P40
- 19世纪:数据图形P40P41
- 20世纪:现代启蒙、多维信息、多维统计图形、交互可视化、可视分析学P41P42P45
- 3.2 可视化 & 数据科学 & 智能科学P48P49P50P51
- 可视化与数据科学P48P49
- 可视化与智能科学P48P50
- 3.3 数据可视化分类P52P53
- 科学可视化P53
- 信息可视化P62P63P64
- 可视分析学P52P53
四、可视化:工具 & 软件
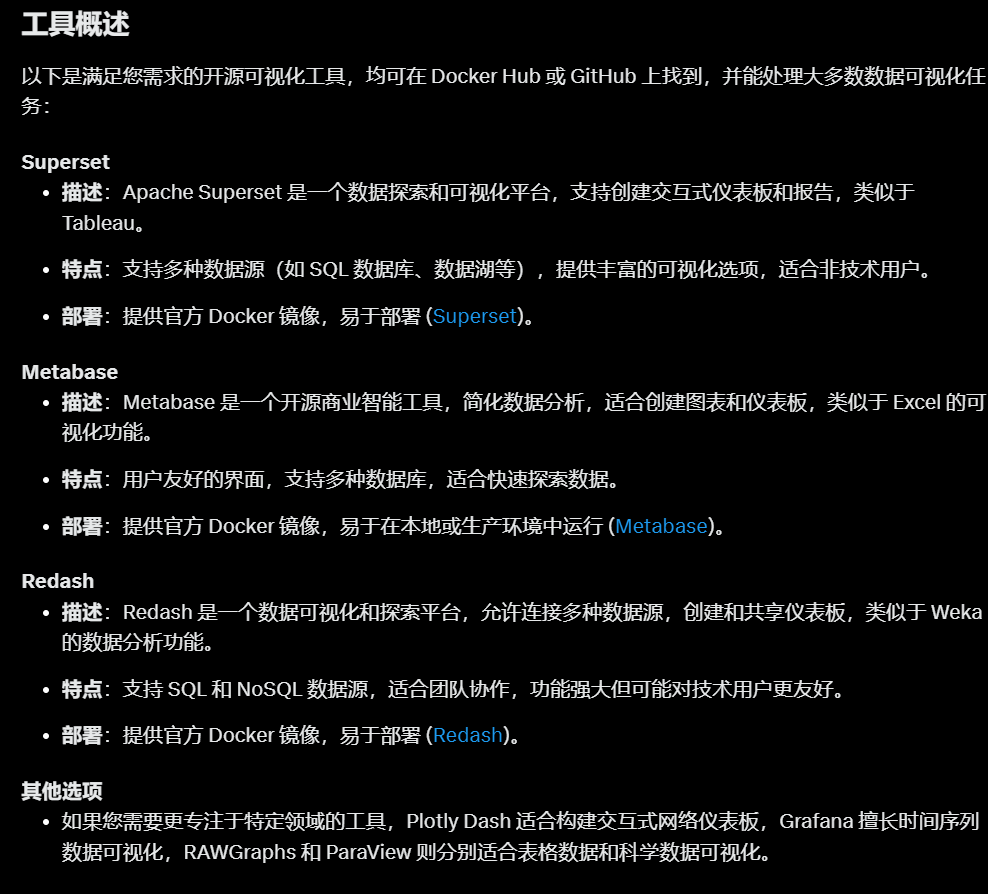
- 4.1 工具推荐:TableauP76P77
- 4.2 开发语言P77P78
- R语言P77P78
- EchartsP78
- D3.jsP79
- AntVP80
- 4.3 技术画像
2-上 视觉感知与认知
课程回顾
- 数据可视化定义
- 应用领域
- 发展历史
- 学科分类 (科学可视化、信息可视化、可视分析学)P2
- 学者观点 (可视化与外部认知)P3
2.1 视觉感知
- 感知:客观事物通过感觉器官在人脑中形成的直接反映P6
- 感官器官:眼、耳、鼻、舌、其他P7
- 视觉感知:客观事物通过视觉在人脑中形成的直接反映P8P9
- 视网膜:椎细胞 (感知颜色和强光) 和 杆细胞 (感知弱光)P9P10P11P12
- 认知:信息的获取、分析、归纳、解码、储存、概念形成、提取和使用P12P13
- 视觉认知的相关问题:
- 记忆 (例如:传球次数测试)P16P17
- 变化 (例如:观察变化测试)P19P20
- 相对性 (例如:亮度保持和尺寸比较)P20P24
- 错觉 (例如:各种视觉错觉图片)P27P28P29P30P31P32
- 眼见为真? (例如:奇幻的Cube等图片)P34P35P36P37
- 视觉感知小结:可视化基于视觉感知和认知,需遵循相关规律,避免误区P37P38
2.2 视觉认知
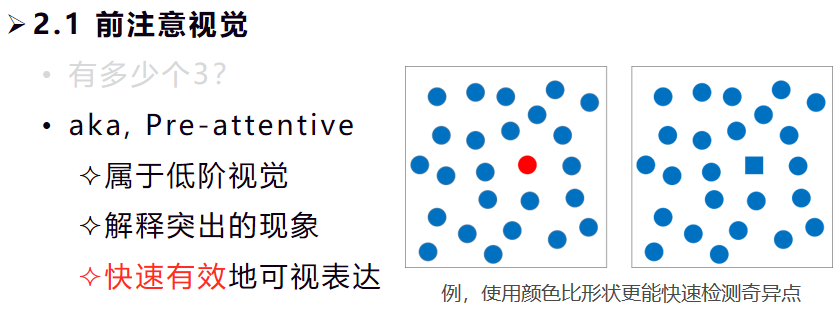
2.2.1 前注意视觉
- 2.1 前注意视觉:快速有效地可视表达,例如使用颜色比形状更能快速检测奇异点P42P43P44

2.2.2 格式塔理论
- 2.2 格式塔 (Gestalt) 理论:
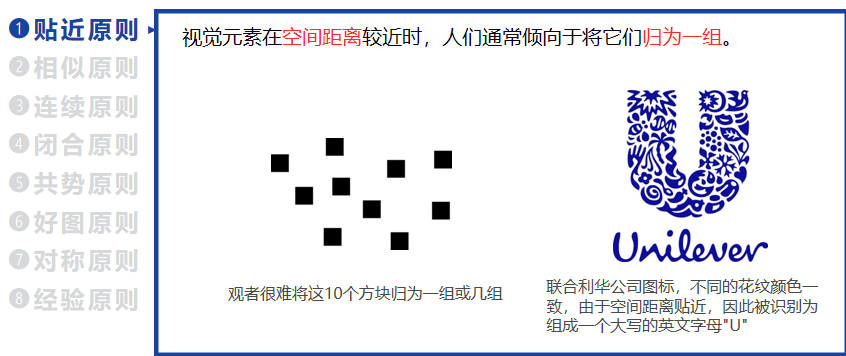
- 贴近原则P46
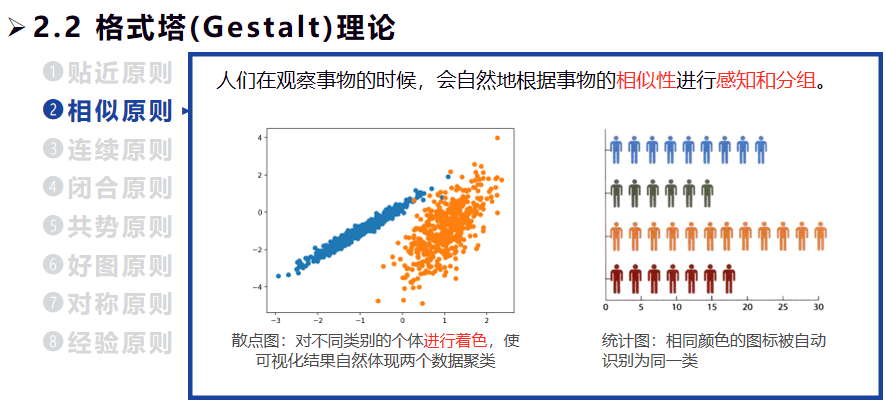
- 相似原则P46
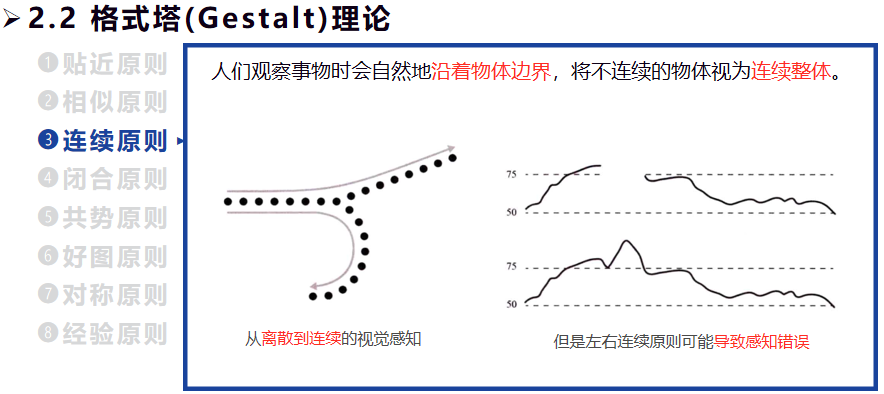
- 连续原则P46
- 闭合原则P46
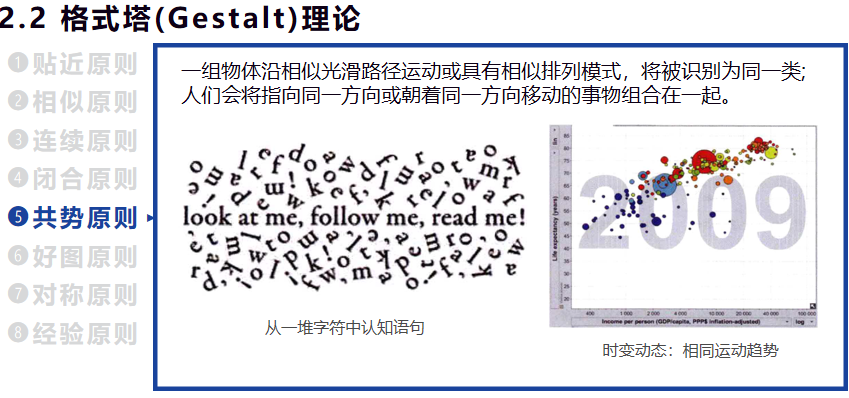
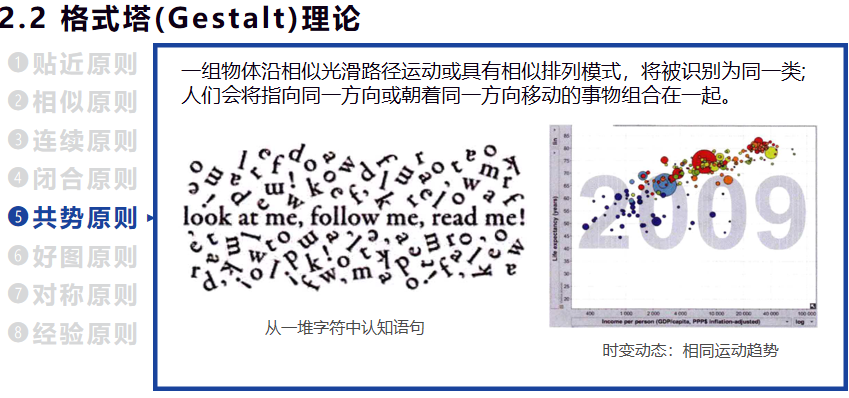
- 共势原则P46
- 好图原则P46
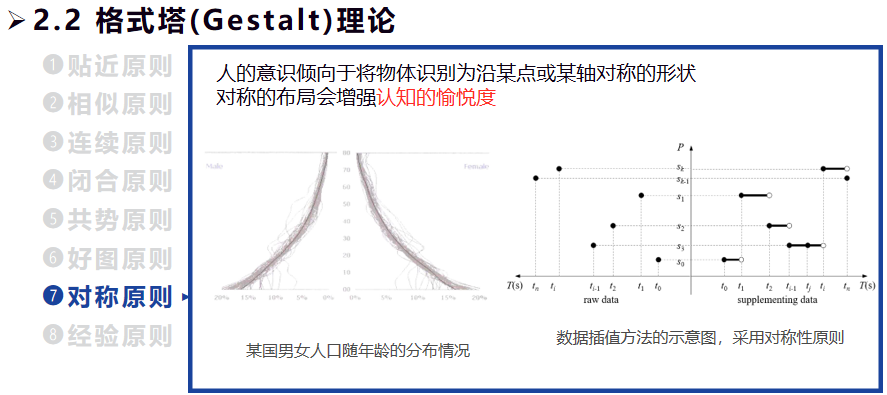
- 对称原则P46
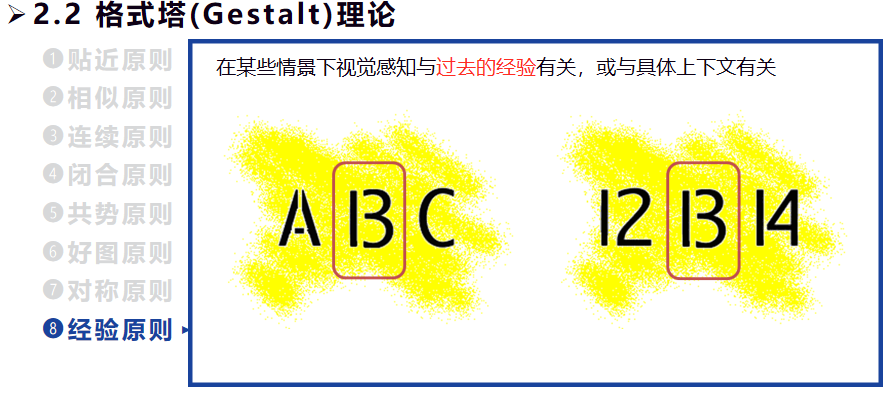
- 经验原则P46
- 格式塔理论小结:视觉形象首先作为统一的整体被认知,然后才以部分的形式被认知
2.2.2.1 同类元素空间较近

2.2.2.2 同类往往相似

2.2.2.3 同类往往连续

2.2.2.4 若为同类 忽略未闭合部分

2.2.2.5 走势相同 归为一类

2.2.2.6 自动重组(联想)识别

2.2.2.7 倾向对称

2.2.2.8 (若有歧义情况 会自动联想)

2-下 视觉感知与认知
2.1 课程回顾
2.1.1 视觉感知
2.1.2 视觉认知
2.1.3 格式塔理论
贴近原则
相似原则
连续原则
闭合原则
共势原则
好图原则
对称原则
经验原则
2.2 视觉通道
2.2.1 视觉通道的类型
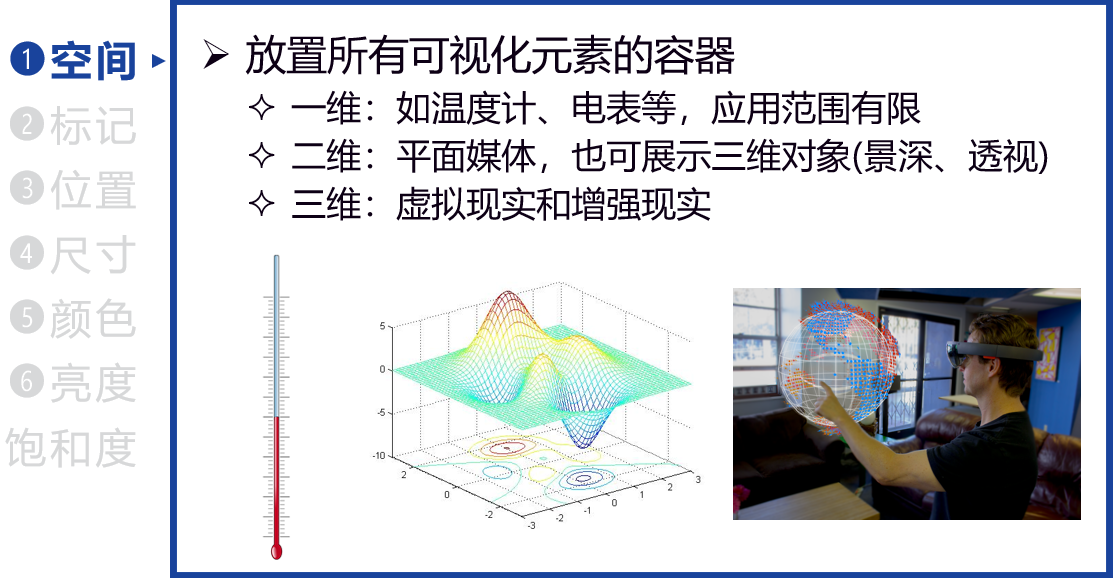
空间

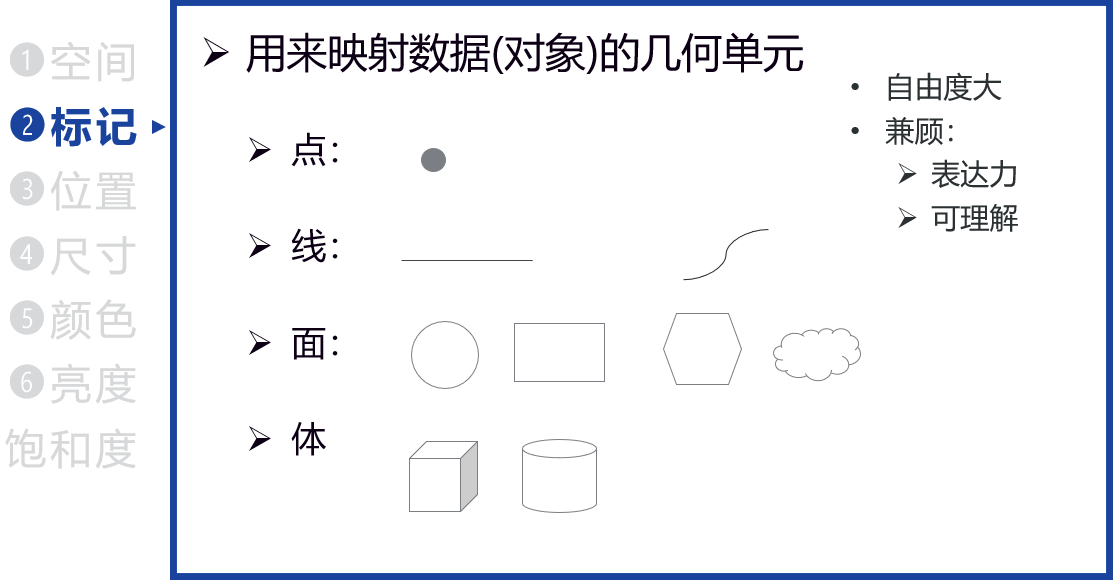
标记

位置

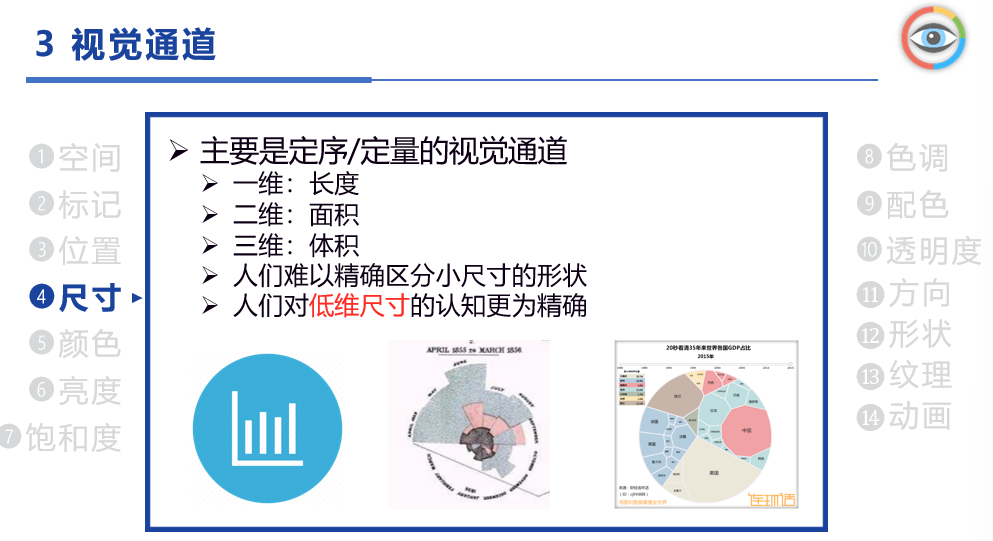
尺寸
重点:人们往往对低纬尺寸大小更为敏感

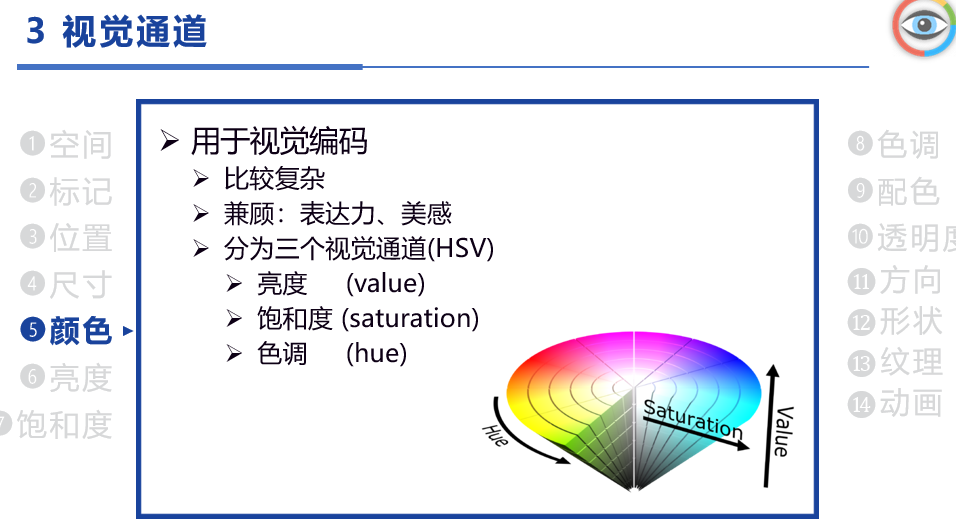
颜色

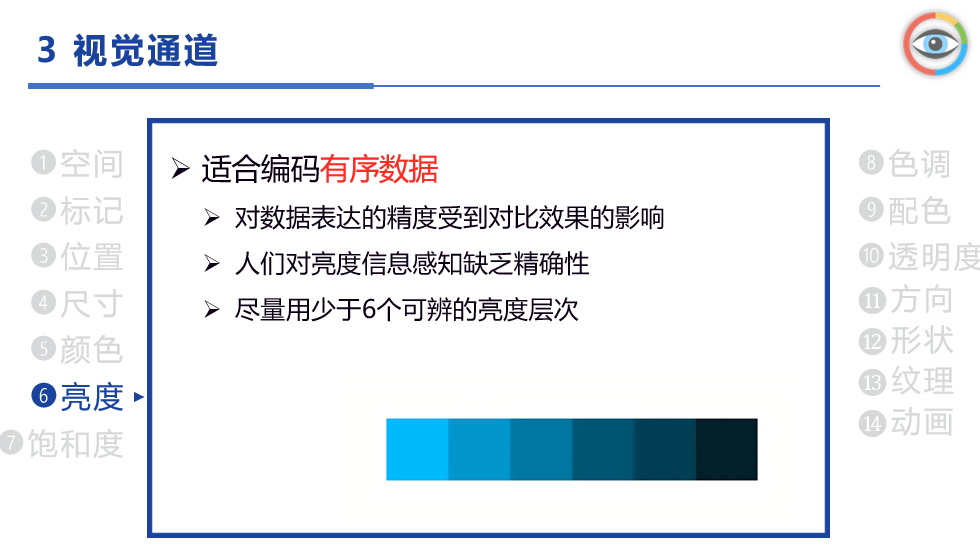
亮度 在HSV是高的方向 越亮越接近白色 越暗越接近黑色

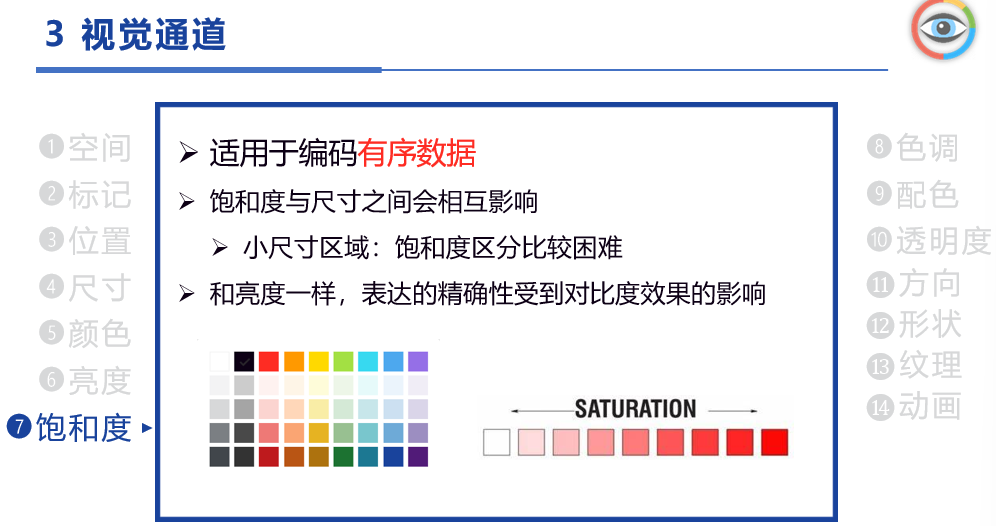
饱和度
这会影响人对颜色的感受,饱和度越高越接近于本色,饱和度越低越接近白色 在HSV是径向

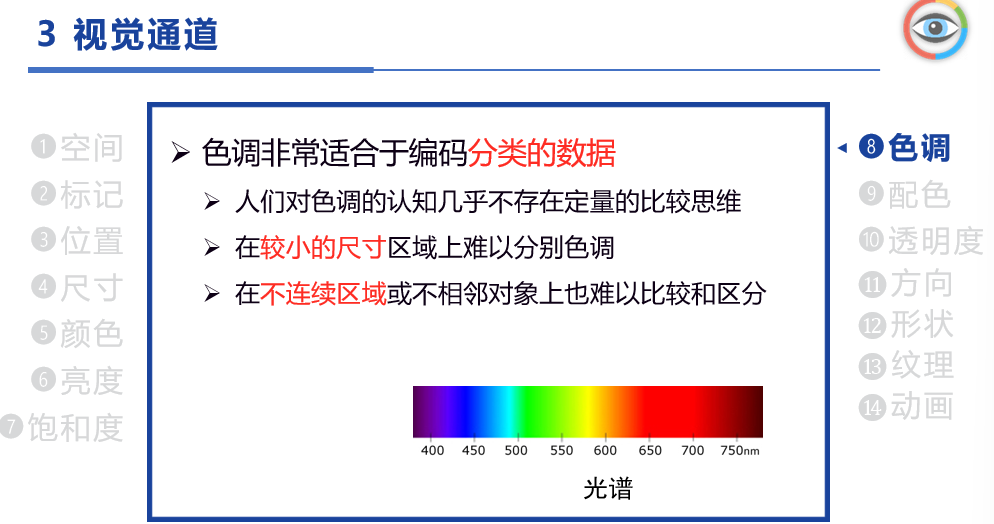
色调

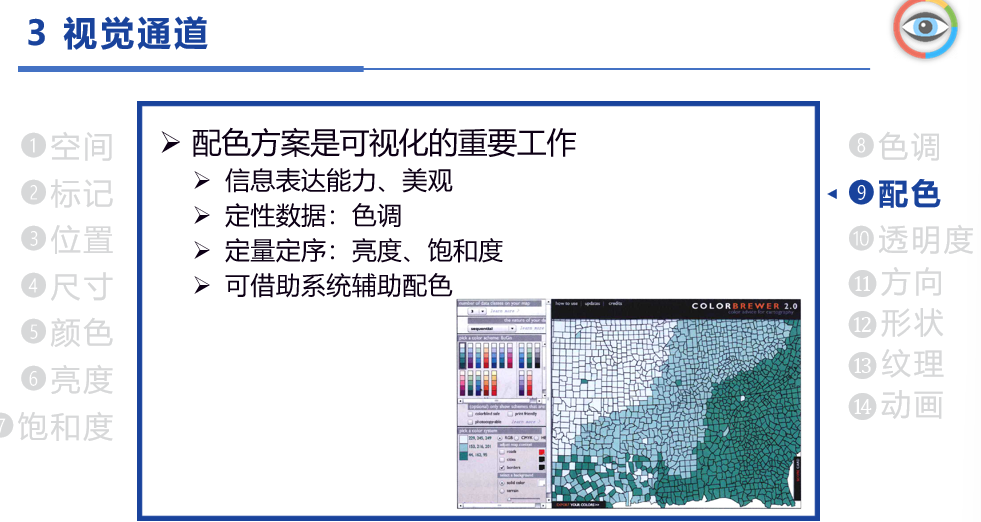
配色

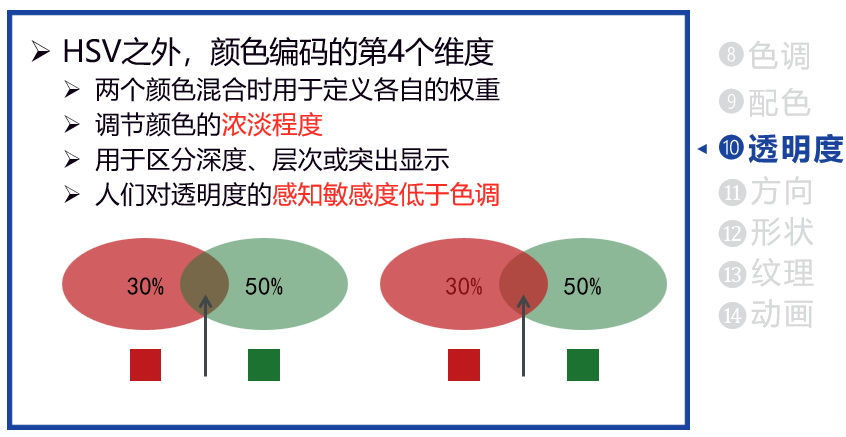
透明度

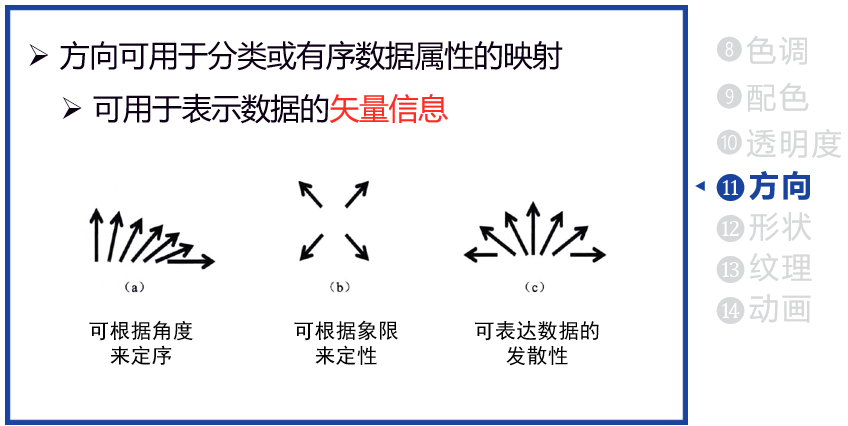
方向

形状

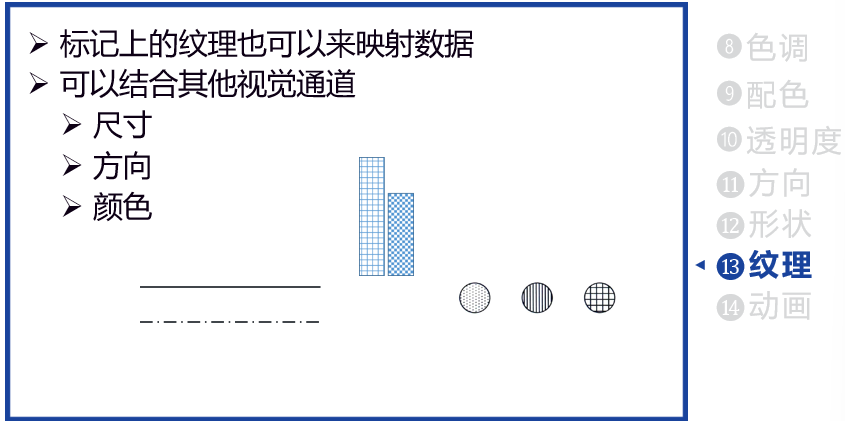
纹理

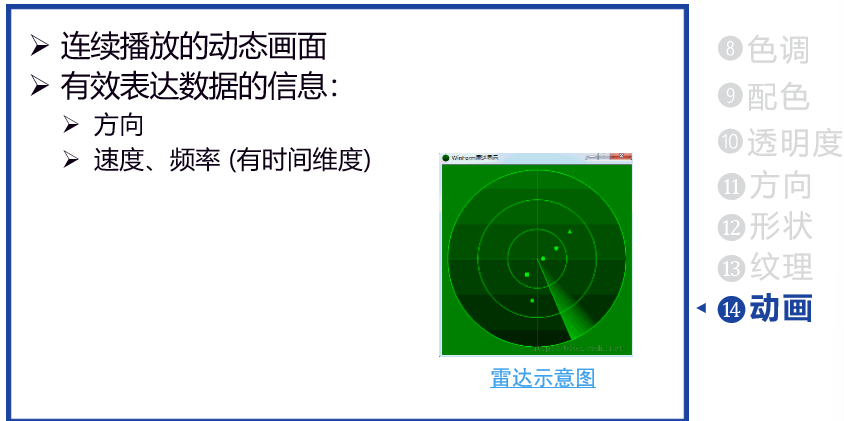
动画

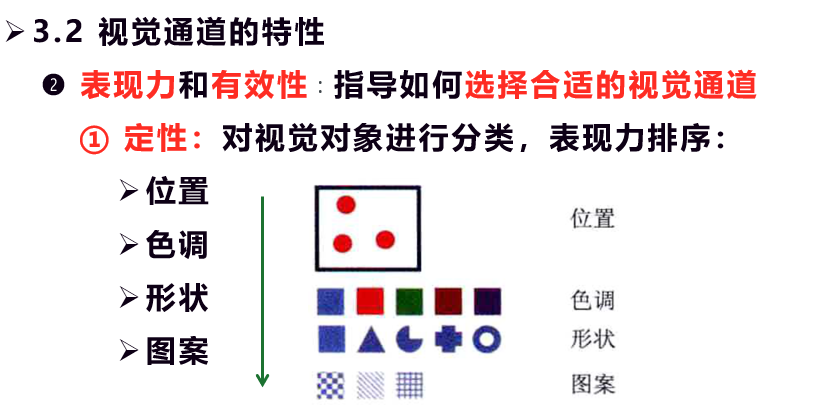
2.2.2 视觉通道的特性
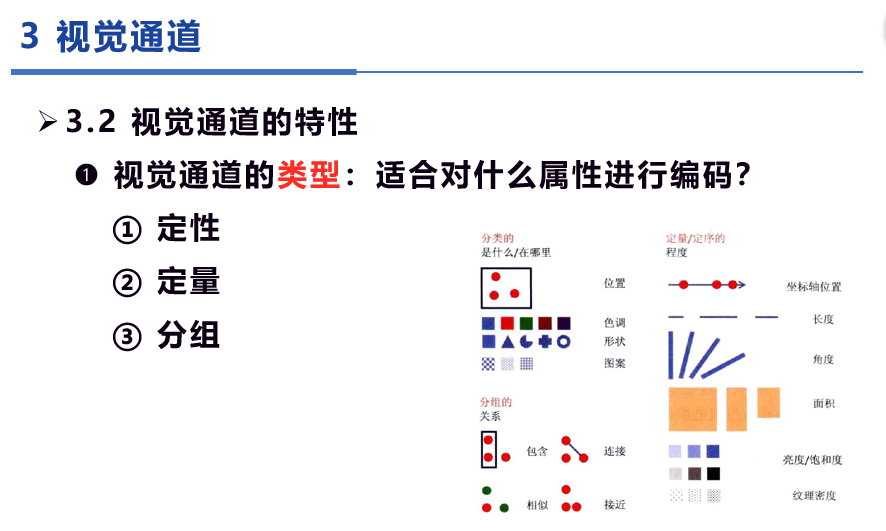
视觉通道的类型:适合对什么属性进行编码?

定性:形状、色调、位置等
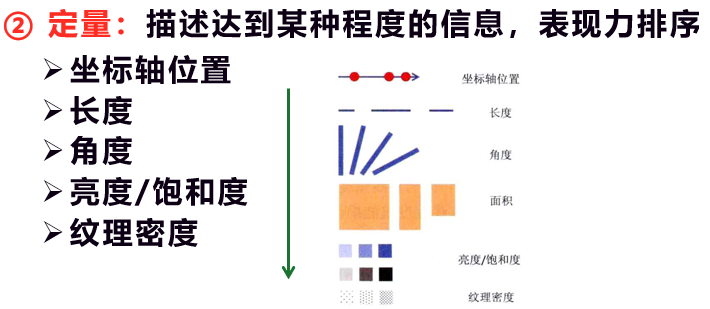
定量:尺寸(长度、面积)、角度、饱和度、亮度、纹理密度等
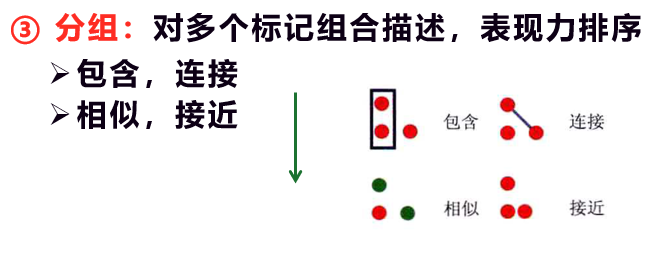
分组:位置(接近)、颜色(相似)、标记等
表现力和有效性:指导如何选择合适的视觉通道
忠于原始数据包含的信息:信
符合人类视觉认知的规律:达
呈现出美学和艺术等效果:雅



表现力判断标准
- 精确性
- 可辨性
- 可分离
- 视觉突出
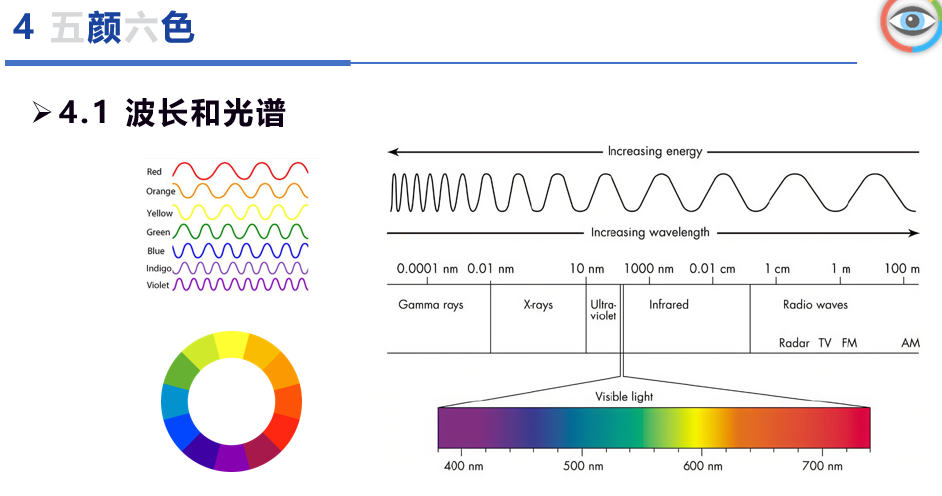
2.3 五颜六色
2.3.1 波长和光谱

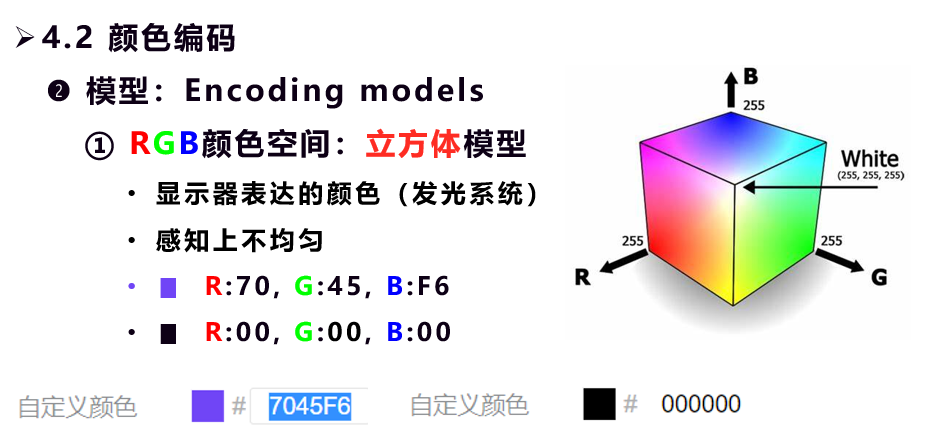
2.3.2 颜色编码
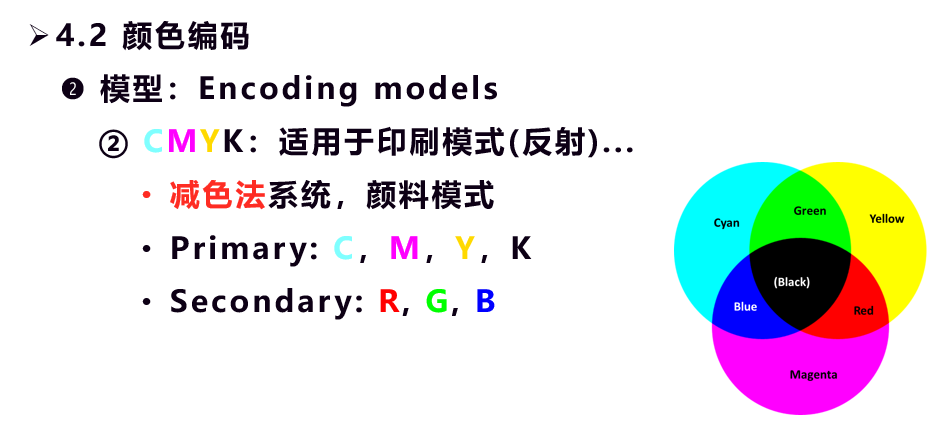
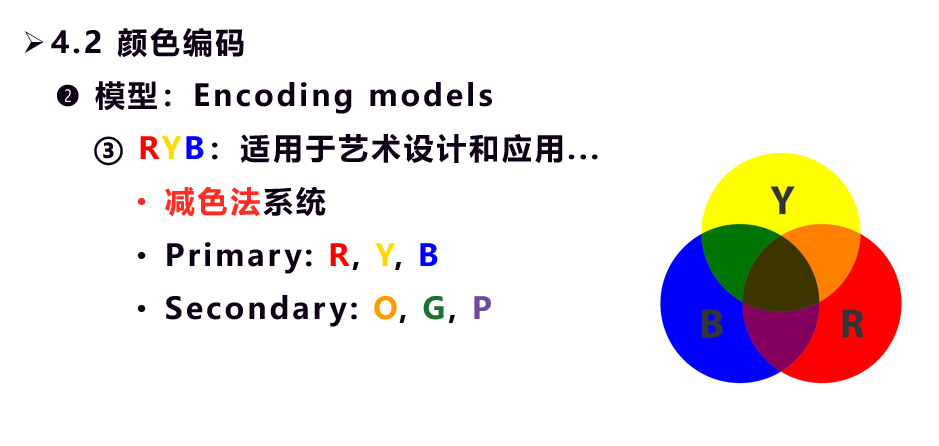
基色:红绿蓝(RGB)、红黄蓝(RYB)、青品红黄黑(CMYK)
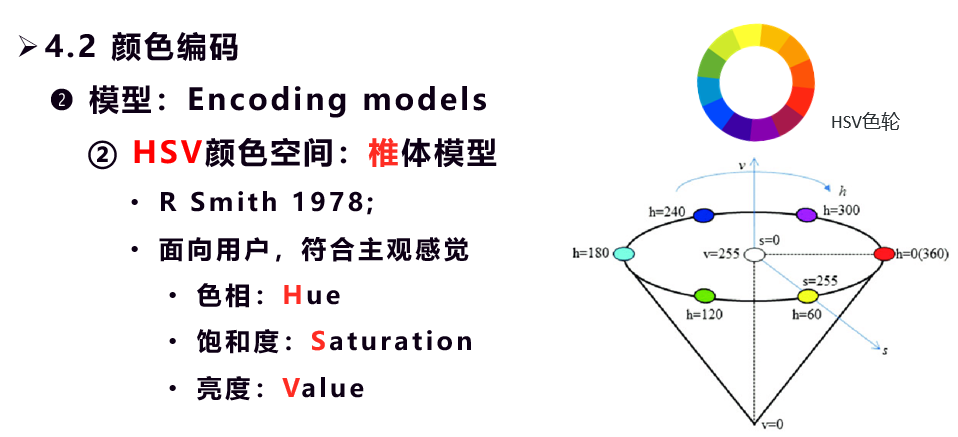
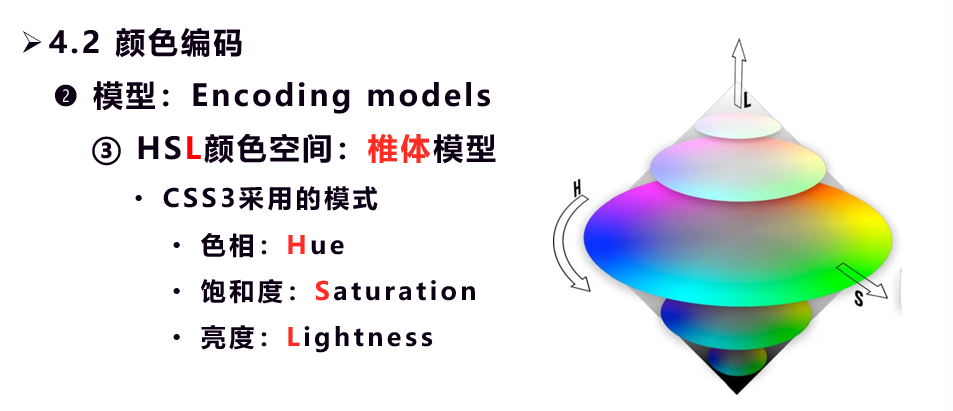
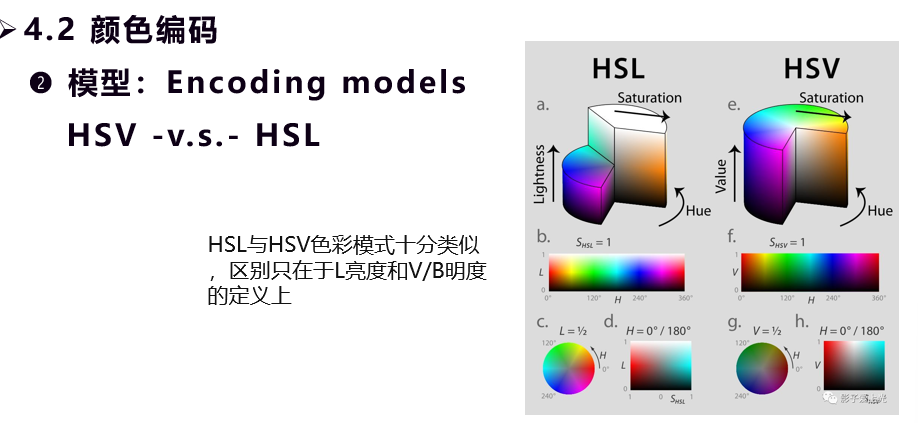
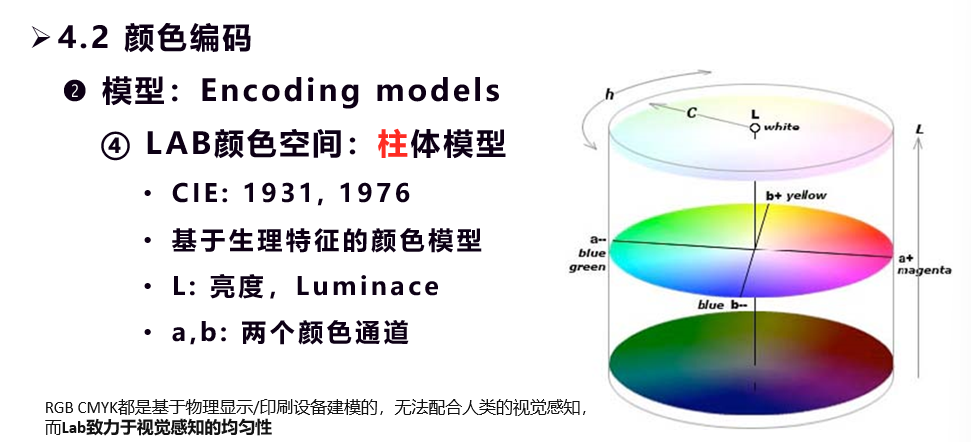
模型:RGB、CMYK、RYB、HSV、HSL、LAB
RGB:物理三基色(发光物体),视网膜椎细胞

CMYK:适用于印刷模式(反射)

RYB:适用于艺术设计和应用

HSV:面向用户,符合主观感觉

HSL:CSS3采用的模式

对比 HSV HSL S

LAB:基于生理特征的颜色模型

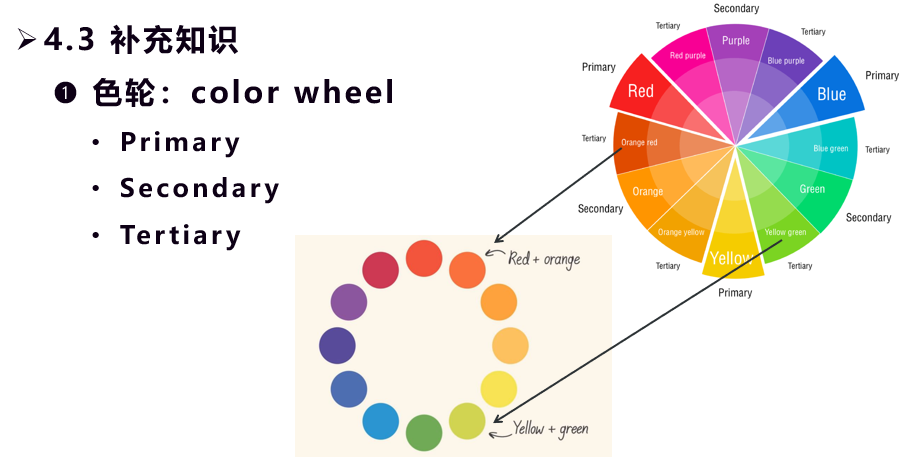
2.3.3 补充知识
色轮


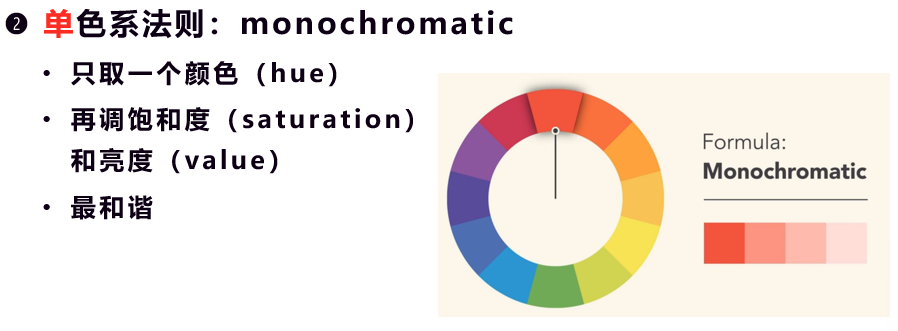
单色系法则

同色系法则

对比色法则
对比色法则+降低饱和度 以实现降低单调性S

对比色分割法则

三角法则

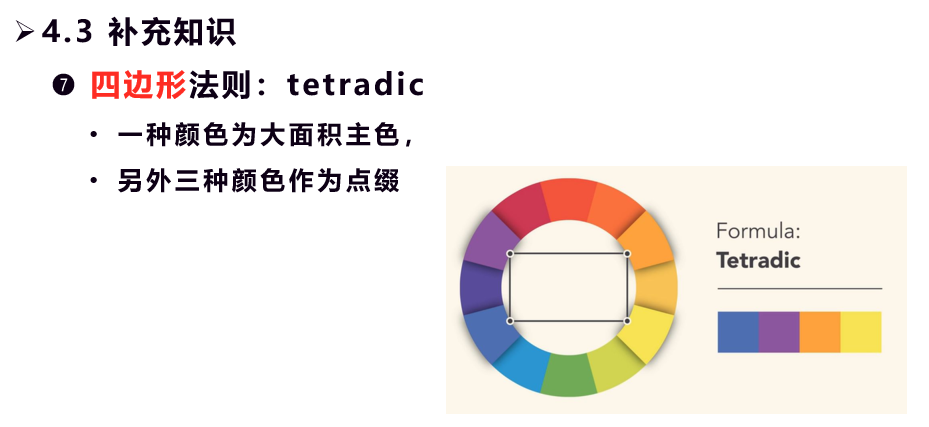
四边形法则

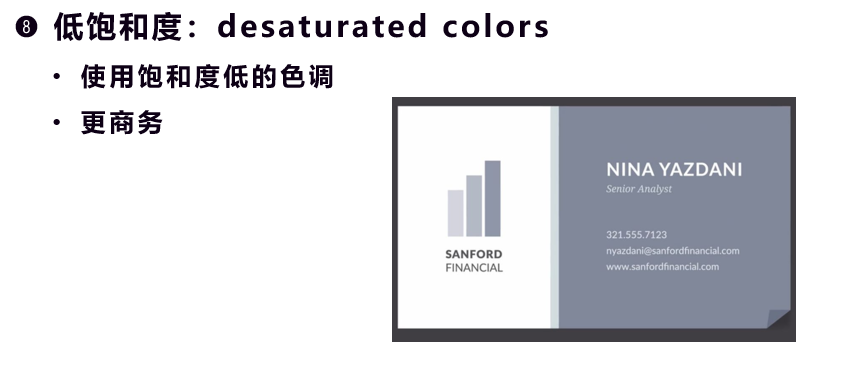
低饱和度
不是近色调 而是低饱和度

3 驾驭复杂的数据
课程目标: 驾驭复杂的数据,进行有效的数据可视化
3.1 数据基础
3.1.1 数据属性:
定义:描述数据对象特征的变量
分类:
类别型属性:符号或名称,无大小和顺序关系
序数型属性:属性值有顺序关系,可比较和排序,不可计算
数值型属性:定量表达数据,可比较、排序和计算,分为连续型和离散型
3.1.2 数据结构:
全结构化数据:可用二维表结构表示,如数据库
非结构化数据:不便用二维表表示,如文本、图片、视频
半结构化数据:介于两者之间,如XML、JSON
3.1.3 关系度量:
类别型属性:相异度、Jaccard距离、Haming距离
比值型属性:欧氏距离、曼哈顿距离、切比雪夫距离等
序数型属性:归一化后使用比值型属性距离函数
区间型属性:将区间表示为向量,再使用比值型属性距离函数
3.1.4 统计特征:
集中趋势度量:均值、中位数、众数
离中趋势度量:标准差
数据分布形态:偏态、峰态、箱型图
3.1.5 数据特性:
误差、精度、噪声、缺失
数据集类型: 表格数据、网络数据、网格数据、地理数据
3.2 数据分析
数据获取: 企业数据、用户数据、传感器数据、科学数据、开放数据、网络爬虫、问卷调查
数据初探: 数据质量分析和特征分析
数据预理: 数据清理、数据集成、数据转换、数据规约
数据存储: 文件存储、数据库存储、数据仓库
数据分析: 统计分析、探索性分析、数据挖掘
3.3 可视化+
可视化+数据探索: 通过可视化探索数据特征和规律
可视化+数据处理: 利用可视化工具进行数据清洗、转换和规约
可视化+数据存储: 可视化数据库结构,方便数据管理
可视化+数据挖掘: 利用可视化技术辅助数据挖掘过程,提高效率和理解
3.4 总结
数据可视化是驾驭复杂数据的重要工具
需要理解数据基础、掌握数据分析方法,并选择合适的可视化工具
可视化可以帮助我们更好地理解数据,发现规律,做出决策
4 数据可视化流程(much)
4.1 整体流程框架
数据可视化流程
- 数据采集:传感器、记录、模拟采样等
- 数据处理与变换:清洗、标准化、平滑化、采样、分箱、降维、聚类等
- 任务分析:明确可视化目标和用户需求
- 可视化编码:选择标记和视觉通道
- 可视化分析与交互:用户与可视化结果交互、分析数据、获得知识灵感
4.2 数据处理与变换框架
4.2.1 数据处理
- 标准化:线性标准化、对数变换、Z-Score等
- 平滑化:曲线拟合(一次方程、指数、对数、多项式等)
- 采样:统计抽样与信号采样,考虑时间间隔问题
4.2.2 数据变换
- 分箱:离散化,将连续数据分组
- 降维:PCA、MDS、t-SNE、SOM、ISOMAP等
- 聚类:K均值、高斯混合模型、DBSCAN、层次聚类、谱聚类等
4.3 可视化编码框架
4.3.1 可视化标记
- 点(0维)、线(1维)、面(2维)、体(3维)
4.3.2 视觉通道
- 位置:水平、垂直、平面位置
- 尺寸:长度、面积、体积
- 形状:类别区分
- 方向:标记朝向
- 色相:类别区分
- 亮度:编码有序数据
- 饱和度:编码有序数据
4.3.3 编码优先级(定量型、定性型通道优先级排序)
- 定量优先:位置 > 长度 > 深度 > 亮度 > 饱和度 > 面积 > 曲率 > 角度 > 体积
- 定性优先:形状 > 色调 > 纹理 > 空间区域
4.3.4 可视化目标与图表类型
| 目标 | 图表类型 |
|---|---|
| 比较 | 柱状图、条形图、雷达图 |
| 分布 | 直方图、散点图、3D散点图 |
| 组合 | 堆叠柱状图、堆叠区域图、瀑布图 |
| 关系 | 散点图、气泡图 |
4.4 可视化设计框架
4.4.1 设计准则(5性原则)
- 表达力:真实反映数据内容
- 有效性:用户快速理解
- 简洁性:传达核心信息
- 易用性:用户友好、交互自然
- 艺术性:视觉美感增强表达
4.4.2 可视化构型(Idiom)
- 核心思想:根据目标和任务选择视觉通道、设计布局、排序、交互等
- 表格型、散点图型、条形图型、热图型等
4.4.3 尺度变换(Scaling)
- 横纵比调整:Banking to 45度
- 区间尺度变换:线性、对数
- 折叠与布局调整
4.4.4 可视化交互(Interaction)
- 滚动、缩放、筛选、细节层次控制(Drill Down/Roll Up)
4.4.5 可视化隐喻(Metaphor)
- 常见隐喻:树、河流、雷达、摩天轮、花朵等
- 作用:借助熟悉事物增强可视化直观性和易懂性
4.5 整体思维闭环
- 明确数据来源与特征
- 分析用户需求与任务目标
- 选择合适编码与可视化图表
- 结合交互设计与隐喻设计,提升用户体验
- 通过用户实验与反馈,持续迭代改进
总结
数据可视化流程是一个从数据到知识的完整闭环:
- 数据获取与处理
- 任务分析与编码设计
- 可视化映射与交互反馈
- 用户感知与知识发现
不断迭代、优化可视化表现,提升数据洞察能力与表达效果。
5标量场数据可视化
6地理空间数据可视化
2025/3/24